JavaScript Code – Detect local system features
This is a code I´ve written many years ago… but it wtill works just fine.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JS systemDetect()</title>
</head>
<body>
<div id="systemDetectResult"></div>
<script language="JavaScript">
function systemDetect(){
var unknown = '-';
// screen
var screenSize = '';
if (screen.width) {
width = (screen.width) ? screen.width : '';
height = (screen.height) ? screen.height : '';
screenSize += '' + width + "x" + height;
}
// browser
//var language = String(navigator.language).toLowerCase();
var language = navigator.language;
var nVer = navigator.appVersion;
var nAgt = navigator.userAgent;
var browser = navigator.appName;
var version = '' + parseFloat(navigator.appVersion);
var majorVersion = parseInt(navigator.appVersion, 10);
var nameOffset, verOffset, ix;
// mobile version
var isMobile = /Mobile|mini|Fennec|Android|iP(ad|od|hone)/.test(nVer);
// cookie
var cookieEnabled = (navigator.cookieEnabled) ? true : false;
if (typeof navigator.cookieEnabled == 'undefined' && !cookieEnabled) {
document.cookie = 'testcookie';
cookieEnabled = (document.cookie.indexOf('testcookie') != -1) ? true : false;
}
// system
var os = unknown;
var clientStrings = [
{s:'Windows 10', r:/(Windows 10.0|Windows NT 10.0)/},
{s:'Windows 8.1', r:/(Windows 8.1|Windows NT 6.3)/},
{s:'Windows 8', r:/(Windows 8|Windows NT 6.2)/},
{s:'Windows 7', r:/(Windows 7|Windows NT 6.1)/},
{s:'Windows Vista', r:/Windows NT 6.0/},
{s:'Windows Server 2003', r:/Windows NT 5.2/},
{s:'Windows XP', r:/(Windows NT 5.1|Windows XP)/},
{s:'Windows 2000', r:/(Windows NT 5.0|Windows 2000)/},
{s:'Windows ME', r:/(Win 9x 4.90|Windows ME)/},
{s:'Windows 98', r:/(Windows 98|Win98)/},
{s:'Windows 95', r:/(Windows 95|Win95|Windows_95)/},
{s:'Windows NT 4.0', r:/(Windows NT 4.0|WinNT4.0|WinNT|Windows NT)/},
{s:'Windows CE', r:/Windows CE/},
{s:'Windows 3.11', r:/Win16/},
{s:'Android', r:/Android/},
{s:'Open BSD', r:/OpenBSD/},
{s:'Sun OS', r:/SunOS/},
{s:'Linux', r:/(Linux|X11)/},
{s:'iOS', r:/(iPhone|iPad|iPod)/},
{s:'Mac OS X', r:/Mac OS X/},
{s:'Mac OS', r:/(MacPPC|MacIntel|Mac_PowerPC|Macintosh)/},
{s:'QNX', r:/QNX/},
{s:'UNIX', r:/UNIX/},
{s:'BeOS', r:/BeOS/},
{s:'OS/2', r:/OS\/2/},
{s:'Search Bot', r:/(nuhk|Googlebot|Yammybot|Openbot|Slurp|MSNBot|Ask Jeeves\/Teoma|ia_archiver)/}
];
for (var id in clientStrings) {
var cs = clientStrings[id];
if (cs.r.test(nAgt)) {
os = cs.s;
break;
}
}
var osVersion = '';
if (/Windows/.test(os)) {
osVersion = /Windows (.*)/.exec(os)[1];
os = 'Windows';
}
switch (os) {
case 'Mac OS X':
osVersion = /Mac OS X (10[\.\_\d]+)/.exec(nAgt)[1];
break;
case 'Android':
osVersion = /Android ([\.\_\d]+)/.exec(nAgt)[1];
break;
case 'iOS':
osVersion = /OS (\d+)_(\d+)_?(\d+)?/.exec(nVer);
if (osVersion) osVersion = osVersion[1] + '.' + osVersion[2] + '.' + (osVersion[3] | 0);
break;
}
// Detect Browser
// Opera
if ((verOffset = nAgt.indexOf('Opera')) != -1) {
browser = 'Opera';
version = nAgt.substring(verOffset + 6);
if ((verOffset = nAgt.indexOf('Version')) != -1) {
version = nAgt.substring(verOffset + 8);
}
}
// Opera Next
if ((verOffset = nAgt.indexOf('OPR')) != -1) {
browser = 'Opera';
version = nAgt.substring(verOffset + 4);
}
// MSIE
else if ((verOffset = nAgt.indexOf('MSIE')) != -1) {
browser = 'Internet Explorer';
version = nAgt.substring(verOffset + 5);
}
// Chrome
else if ((verOffset = nAgt.indexOf('Chrome')) != -1) {
browser = 'Chrome';
version = nAgt.substring(verOffset + 7);
}
// Safari
else if ((verOffset = nAgt.indexOf('Safari')) != -1) {
browser = 'Safari';
version = nAgt.substring(verOffset + 7);
if ((verOffset = nAgt.indexOf('Version')) != -1) {
version = nAgt.substring(verOffset + 8);
}
if (os == 'iOS' && nAgt.indexOf('CriOS') != -1){
browser = 'Chrome';
version = '';
}
}
// Firefox
else if ((verOffset = nAgt.indexOf('Firefox')) != -1) {
browser = 'Firefox';
version = nAgt.substring(verOffset + 8);
}
// MSIE 11+
else if (nAgt.indexOf('Trident/') != -1) {
browser = 'Microsoft Internet Explorer';
version = nAgt.substring(nAgt.indexOf('rv:') + 3);
}
// Other browsers
else if ((nameOffset = nAgt.lastIndexOf(' ') + 1) < (verOffset = nAgt.lastIndexOf('/'))) {
browser = nAgt.substring(nameOffset, verOffset);
version = nAgt.substring(verOffset + 1);
//if (browser.toLowerCase() == browser.toUpperCase()) {
if (browser.length < 5) {
browser = navigator.appName;
}
}
// trim the version string
if ((ix = version.indexOf(';')) != -1) version = version.substring(0, ix);
if ((ix = version.indexOf(' ')) != -1) version = version.substring(0, ix);
if ((ix = version.indexOf(')')) != -1) version = version.substring(0, ix);
majorVersion = parseInt('' + version, 10);
if (isNaN(majorVersion)) {
version = '' + parseFloat(navigator.appVersion);
majorVersion = parseInt(navigator.appVersion, 10);
}
function toInt(str) {
return parseInt(str, 10);
}
var playerVersion = [0, 0, 0], d = null;
if (typeof navigator.plugins !== "undefined" && typeof navigator.plugins["Shockwave Flash"] === "object") {
try {
d = navigator.plugins["Shockwave Flash"].description;
// navigator.mimeTypes["application/x-shockwave-flash"].enabledPlugin indicates whether plug-ins are enabled or disabled in Safari 3+
if (d && (typeof navigator.mimeTypes !== "undefined" && navigator.mimeTypes["application/x-shockwave-flash"] && navigator.mimeTypes["application/x-shockwave-flash"].enabledPlugin)) {
plugin = true;
ie = false; // cascaded feature detection for Internet Explorer
d = d.replace(/^.*\s+(\S+\s+\S+$)/, "$1");
playerVersion[0] = toInt(d.replace(/^(.*)\..*$/, "$1"));
playerVersion[1] = toInt(d.replace(/^.*\.(.*)\s.*$/, "$1"));
playerVersion[2] = /[a-zA-Z]/.test(d) ? toInt(d.replace(/^.*[a-zA-Z]+(.*)$/, "$1")) : 0;
}
} catch (e) {}
} else if (typeof win !== "undefined") {
if (typeof win.ActiveXObject !== "undefined") {
try {
var a = new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
if (a) { // a will return null when ActiveX is disabled
d = a.GetVariable("$version");
if (d) {
ie = true; // cascaded feature detection for Internet Explorer
d = d.split(" ")[1].split(",");
playerVersion = [toInt(d[0]), toInt(d[1]), toInt(d[2])];
}
}
} catch (e) {}
}
}
var flashVersion = playerVersion[0]+'.'+ playerVersion[1]+'.'+playerVersion[2];
var flashMajorVersion = playerVersion[0];
//var ua = navigator.userAgent.toLowerCase();
var ua = navigator.userAgent;
var is_cna = (
(ua.indexOf('iPhone') != -1 || ua.indexOf('iPad') != -1)
&& (ua.indexOf('Mozilla/') != -1)
&& (ua.indexOf('AppleWebKit/') != -1)
&& (ua.indexOf('Mobile/') != -1)
&& (ua.indexOf('Safari/') == -1)
);
var is_windows_phone = (ua.indexOf('Windows Phone') != -1);
return {
language: language,
screen_size: screenSize,
browser: browser,
browser_version: version,
browser_major_version: majorVersion,
flash_version: flashVersion,
flash_major_version: flashMajorVersion,
is_mobile: isMobile,
is_cna: is_cna,
is_windows_phone: is_windows_phone,
os: os,
os_version: osVersion,
sup_cookies: cookieEnabled
};
}
function syntaxHighlight(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, null, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
var str = json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
var str = '<span class="' + cls + '">' + match + '</span>';
if (cls == 'key') str = '<br> ' + str;
return str;
});
str = str.replace('}','<br>}');
return str;
}
try {
var systemInfo = systemDetect();
if (document.referrer.indexOf(document.location.protocol + "//" + document.location.host) === -1){
systemInfo.referrer = document.referrer; // show referrer only if origin is from other domains
}
document.getElementById("systemDetectResult").innerHTML = syntaxHighlight(systemInfo);
} catch(err){
console.log(err);
}
</script>
<style>
.key {
color: black;
}
.string {
color: green;
}
.number {
color: red;
}
.boolean {
color: brown;
}
</style>
</body>
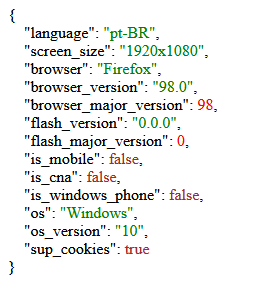
</html>Browser output…